Craftology
A website to help users learn a new craft, increase their skills & finish their project.
Role
User Research
UX & UI Design
Usability Testing
Tools
Figma
Optimal Workshop Google Meets
THE PROBLEM
Losing Motivation to Craft
Time at home during the pandemic inspired people to learn a new craft or visit an old one, causing a projected growth in the crafting industry of 5.4% by 2028.
However, finding helpful learning materials can be arduous and staying motivated is difficult if there’s no one to ask for help when facing a challenge.
THE CHALLENGE
How might we keep crafters motivated while learning a new craft and help them find answers to problems they're facing with their project?
THE SOLUTION
A Crafting Platform
A responsive website with step-by-step video tutorials, goal tracking and Q & A sessions to help crafters stay on track and get the help they need to level up their skillset and finish their projects.
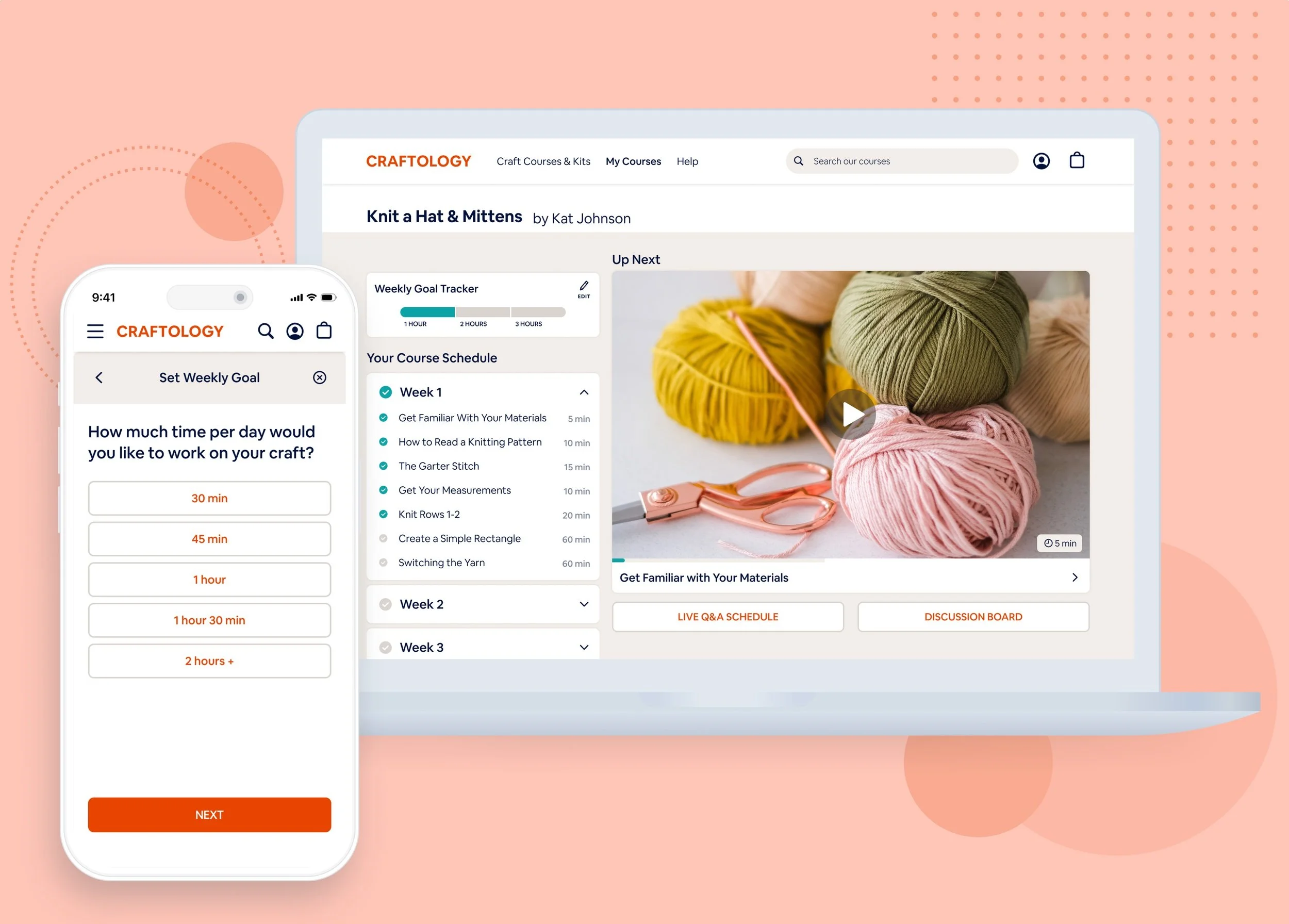
THE SOLUTION
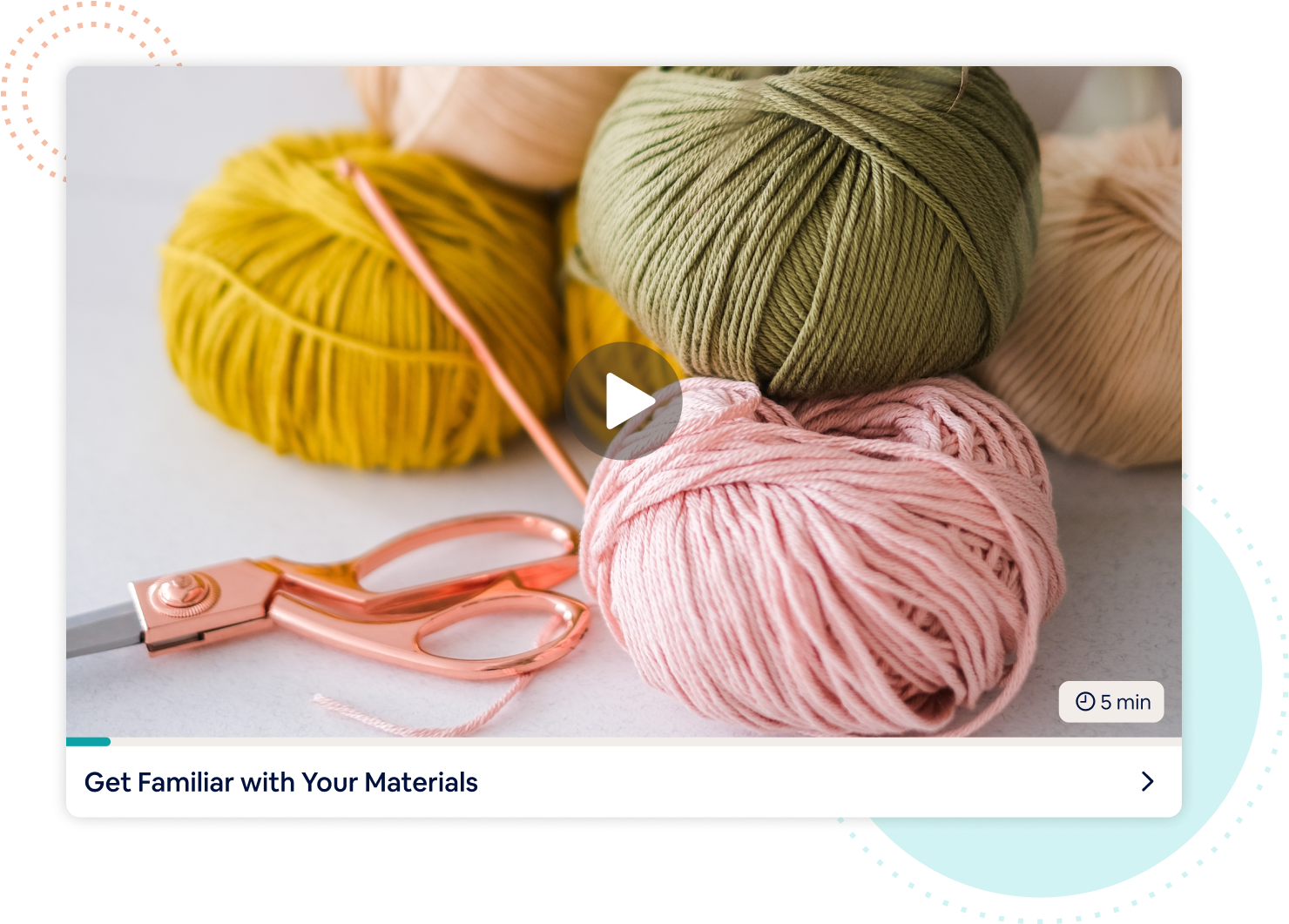
Video Tutorials
Breaking down project steps into short, achievable videos helps users easily see their progress. It also makes working on the project more manageable, even on busy days.
THE SOLUTION
Weekly Goal Tracking
In order to stay on track users can set weekly goals and reminders to work toward their project. With reminders users can remember to continually make progress and feel proud of their completed project in the end.
THE SOLUTION
Live Expert Q&A
Struggling with a project? No worries. Users can reach out to an expert and get live feedback on whatever is keeping them from moving forward in their project.
COMPETITIVE RESEARCH
What are other online learning platforms missing?
I analyzed online craft tutorial websites and discovered they’re missing accountability tools to keep crafters on track. They’re also lacking the ability to gain feedback on projects.
USER RESEARCH
Discovering motivations and difficulties of learning a new craft
5 Crafters • Diverse Experiences • Ages 26-65
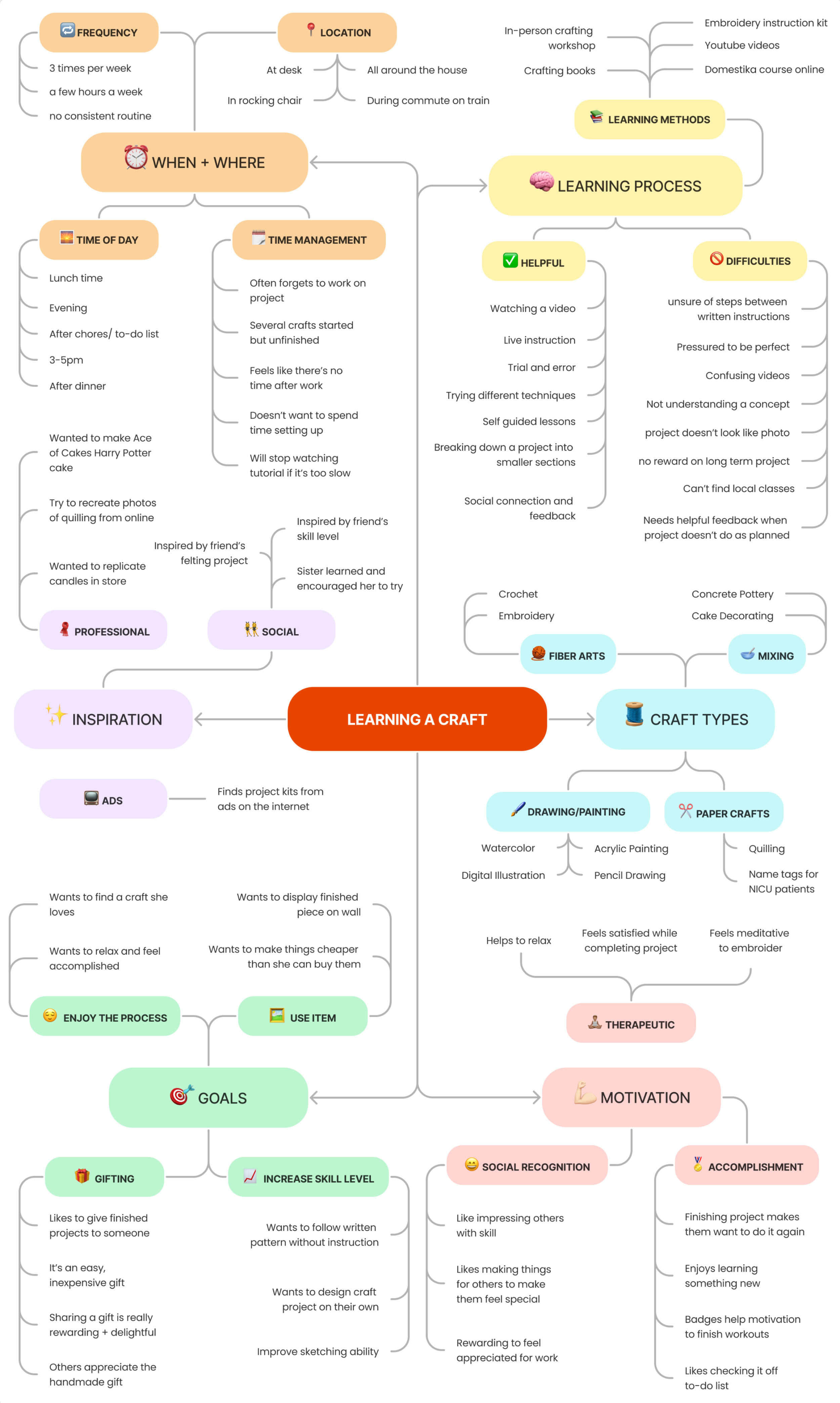
INTERVIEW MIND MAP
Determine what motivates people to learn a new craft.
Learn how people decide what craft to learn.
Understand how people learn a new craft.
Discover what keeps someone from finishing a craft.
Interview Goals:

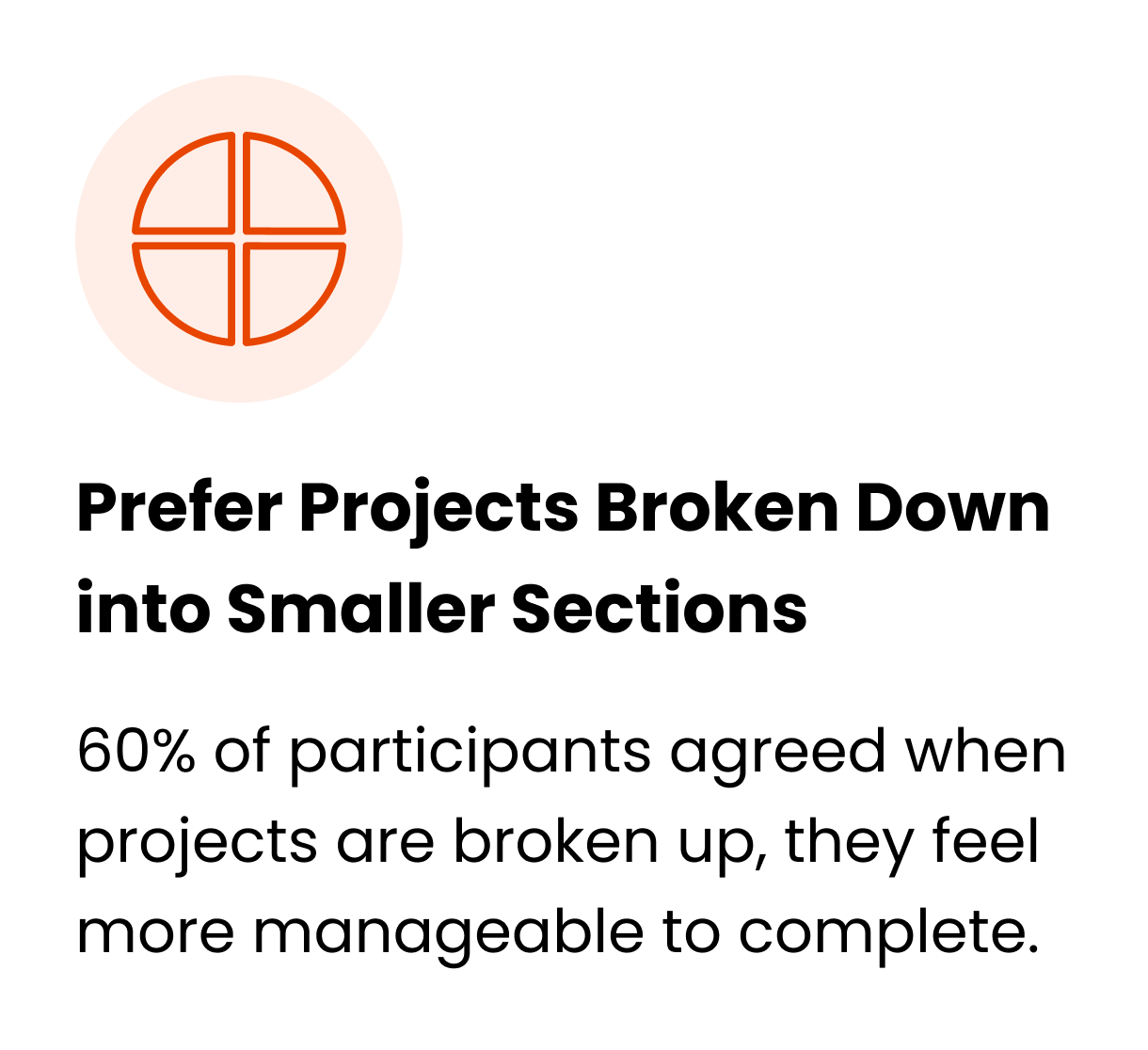
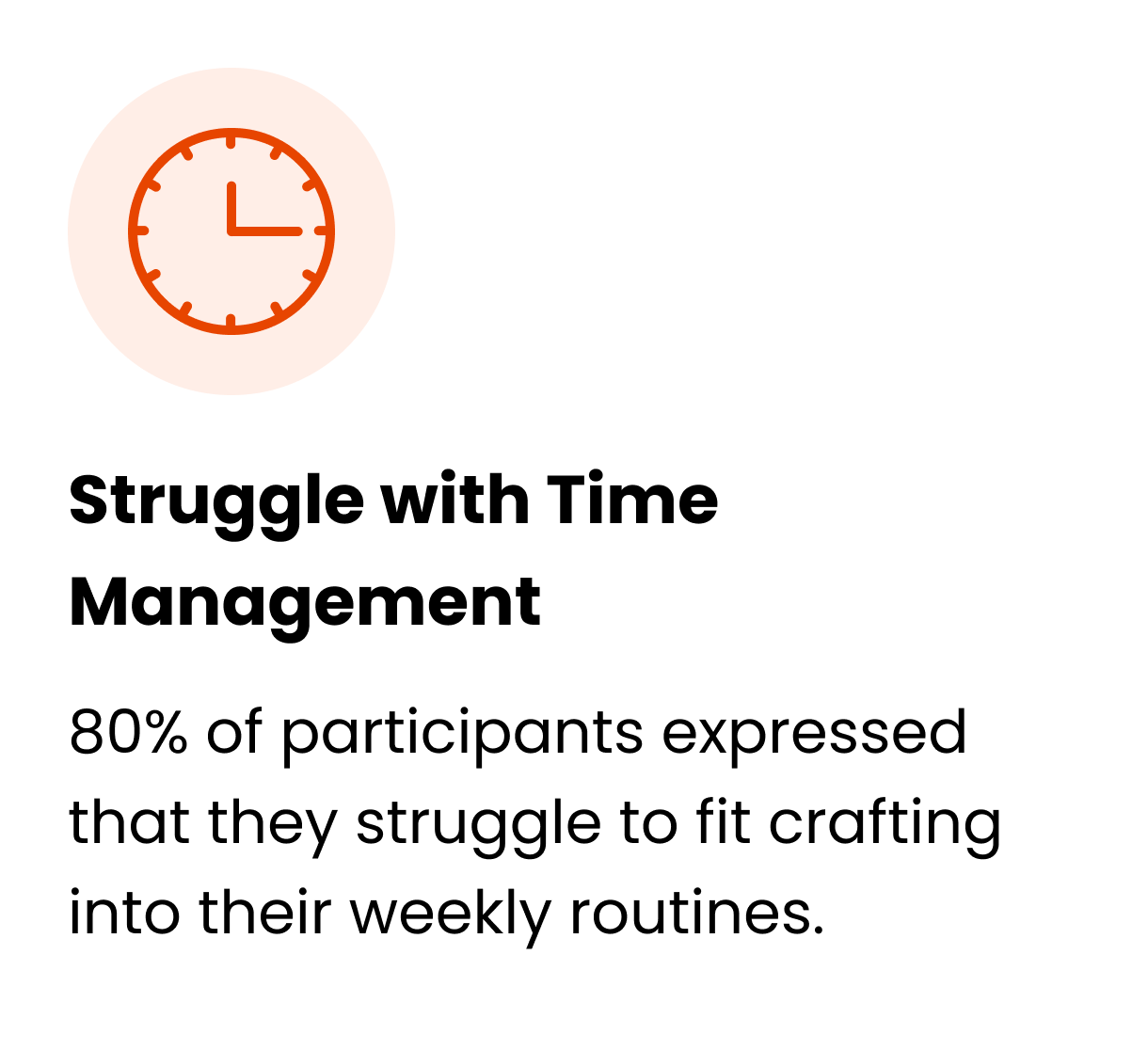
Research Takeaways
USER PERSONA
Differing User Scenarios
Based on insights from my research, I discovered there were two types of crafters that would fit into my user base.
SITEMAP
Clear Site Organization
I conducted an open card sorting exercise to discover where users may expect to find content within the website. These insights helped guide the sitemap structure below.
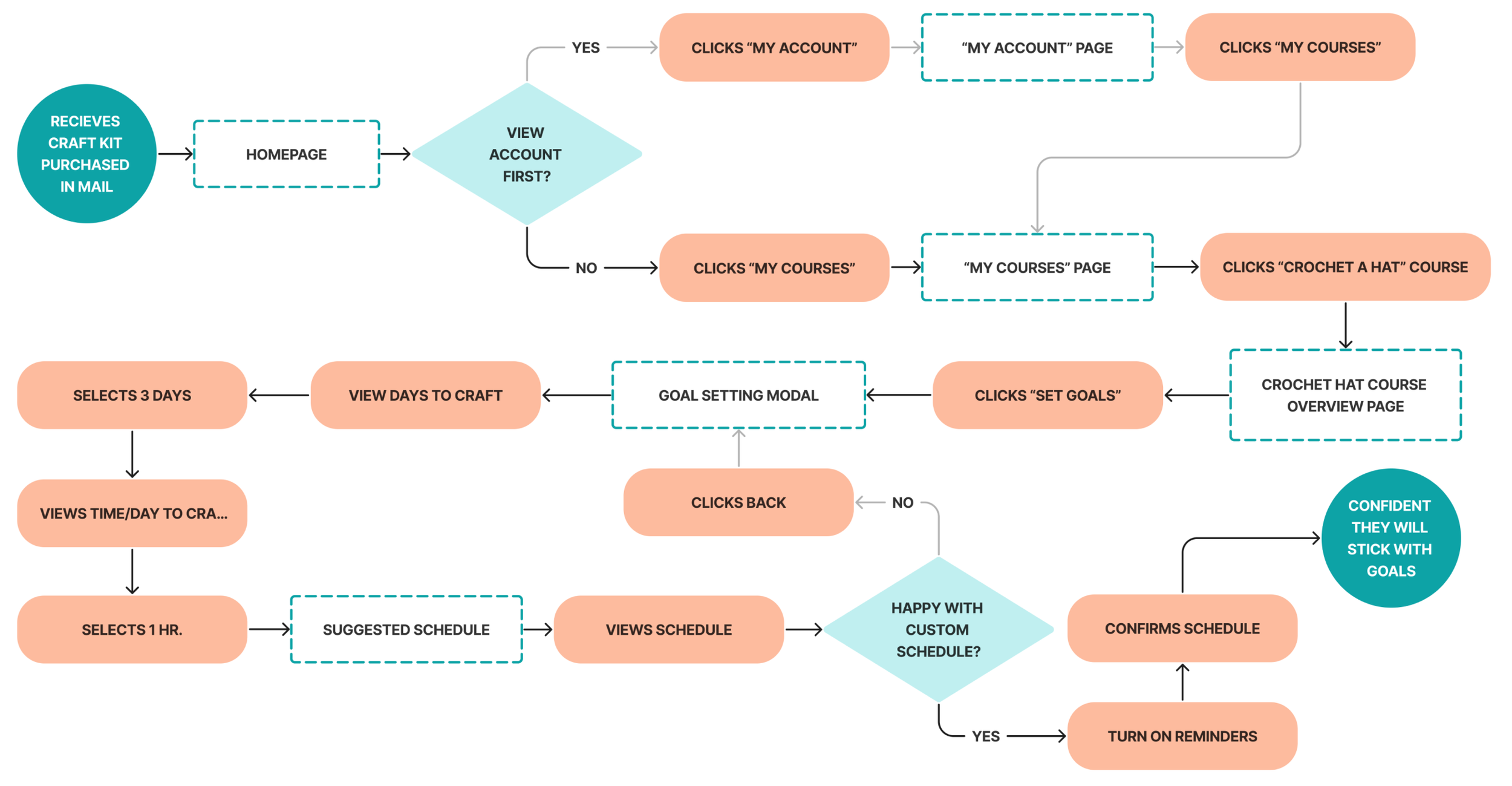
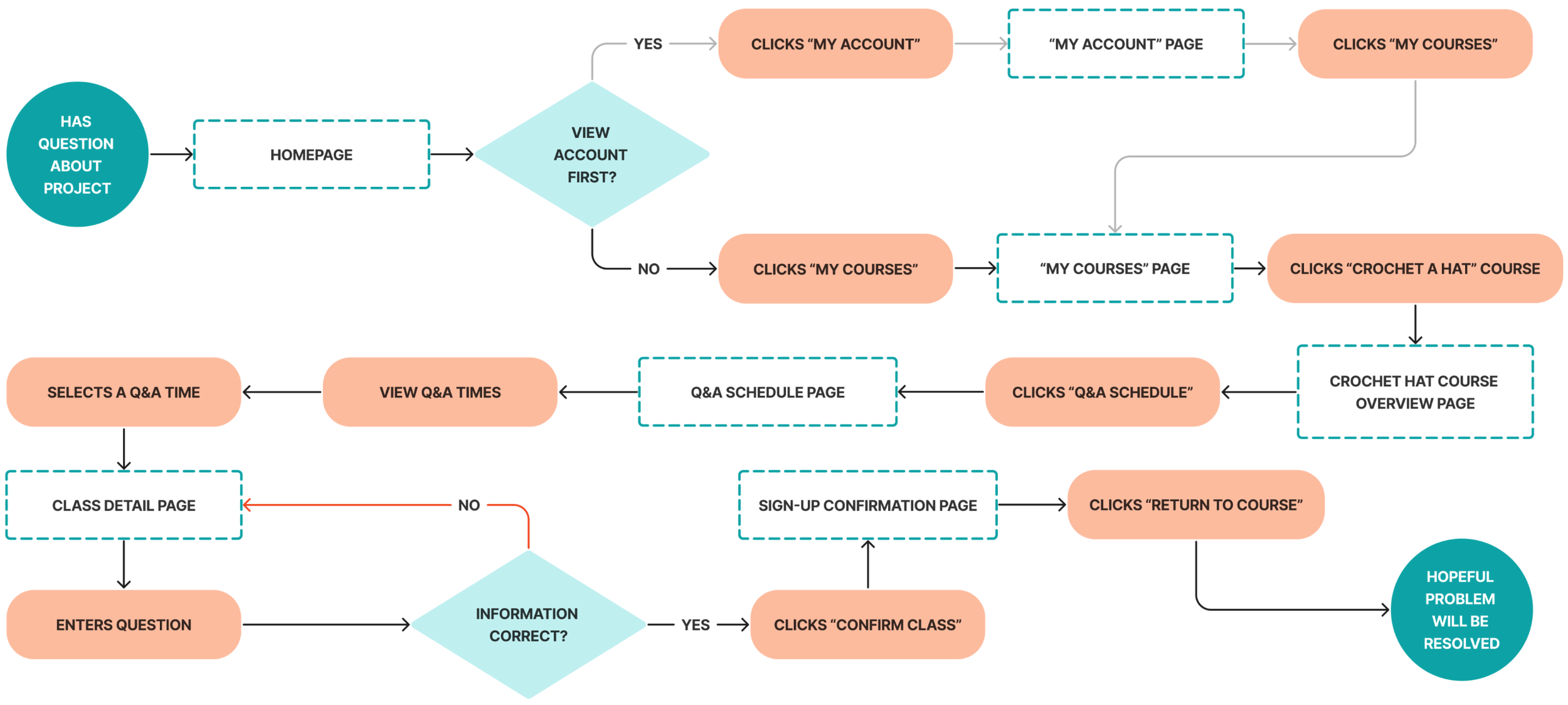
USER FLOWS
Outlining the User Experience
As a young, working professional, I want to establish my time commitment goals for this craft course, so I can motivate myself to stick with it and finish my project.
As a confused crafter, I want to sign-up for a live Q & A session, so I can ask an expert questions about how to execute my project.
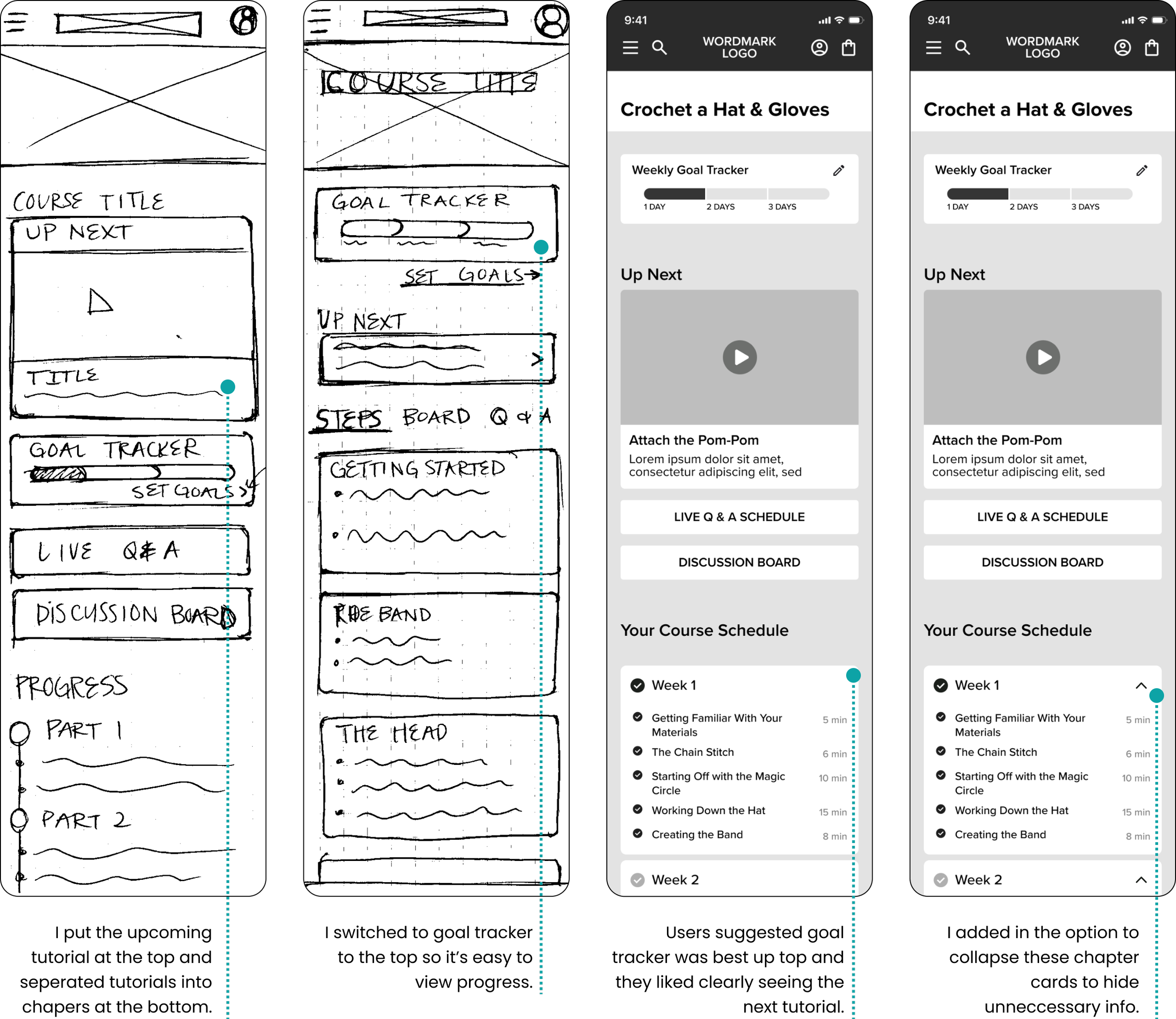
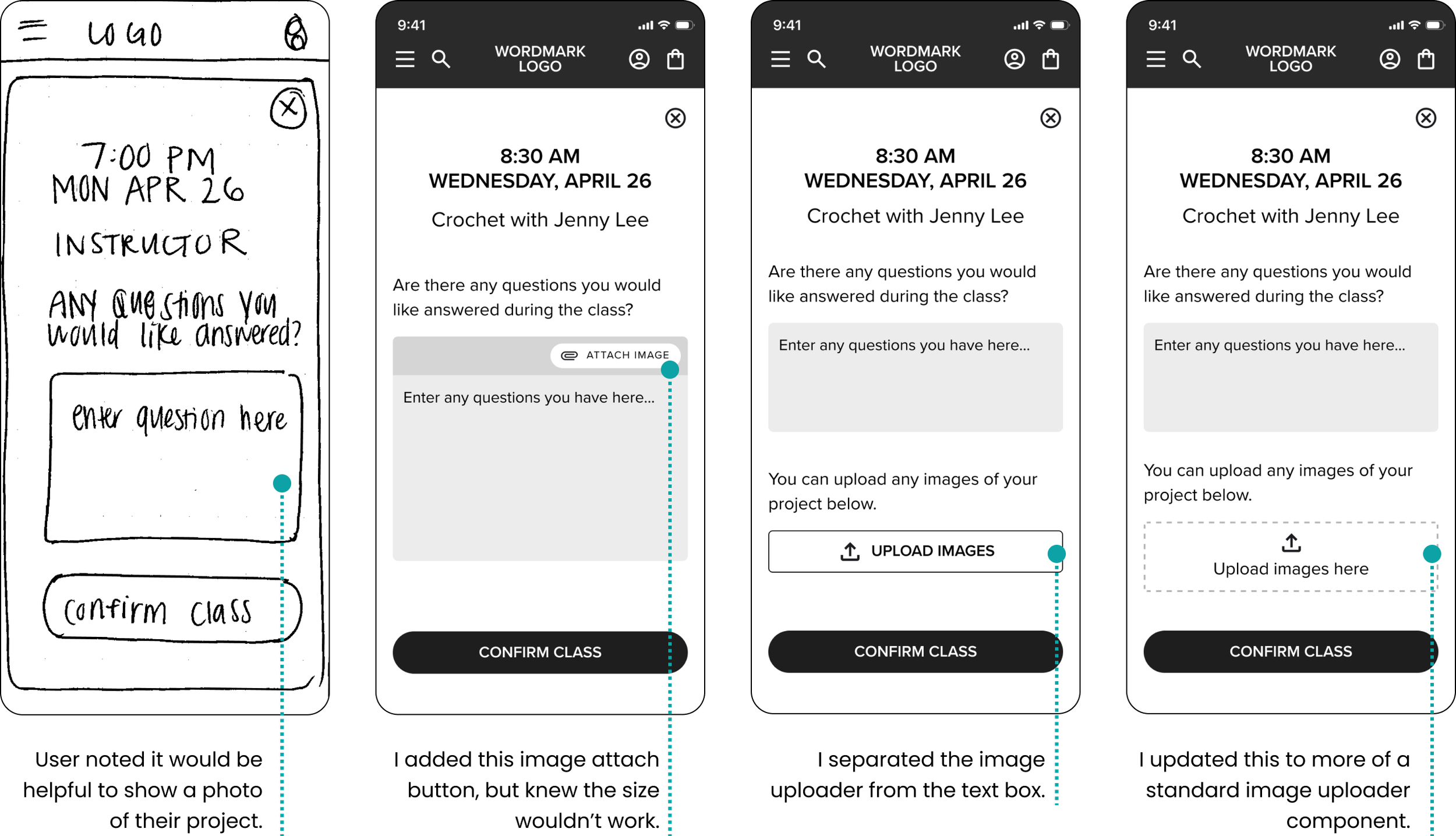
LO-FI TO MID-FI WIREFRAMES
Usability for Crafters.
I designed the website mobile first to help prioritize the content on the screens. I iterated a lot throughout the low fidelity designs based on feedback from users and colleagues.
COURSE OVERVIEW
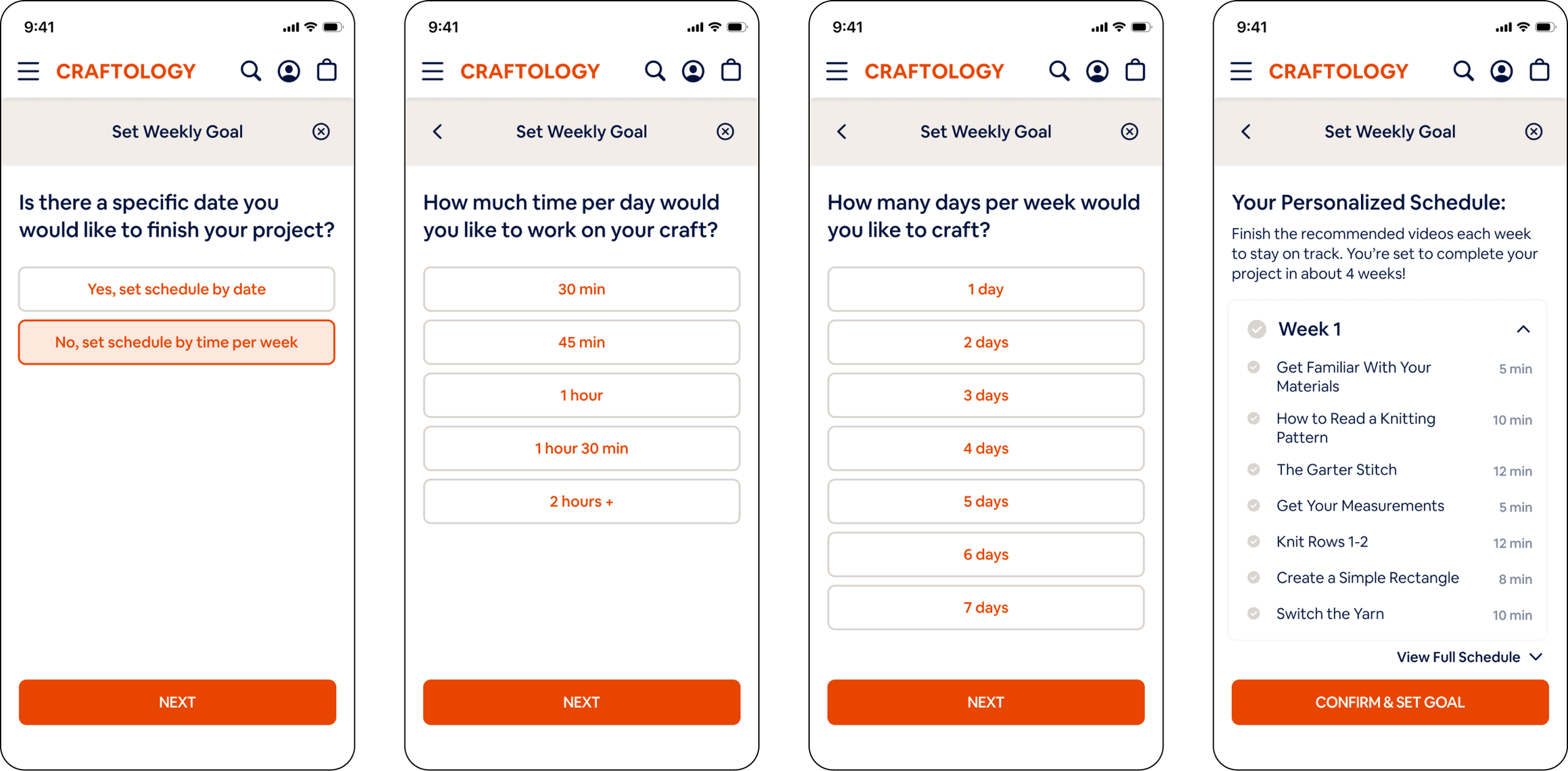
GOAL SETTING
LIVE Q&A SIGN-UP
An Approachable and Friendly Brand for Creative Crafters
BRANDING
The use of orange as the primary color communicates the friendly, creative spirit of the brand. I added in teal for a nice contrast and a subtle calming tone.

Motivating Crafters to Complete Their Craft Project
HI-FI WIREFRAMES
USABILITY TESTING
What do users think?
After building the prototype and adding in touches of the branding, it was time to place my product into the hands of 5 potential users for comprehensive feedback.
Goals & Success Metrics

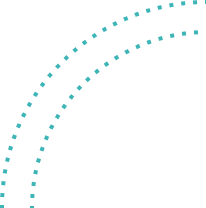
TEST RESULTS
How did the prototype perform?
I gave five potential users four tasks to complete and asked them a series of questions after each to evaluate the effectiveness and satisfaction of the interface design.

PRIORITY REVISIONS
Back to the Drawing Board
Usability tests provided me with valuable insights into what areas of my design needed iteration. I narrowed down to the 4 most impactful changes I could make to my prototype.
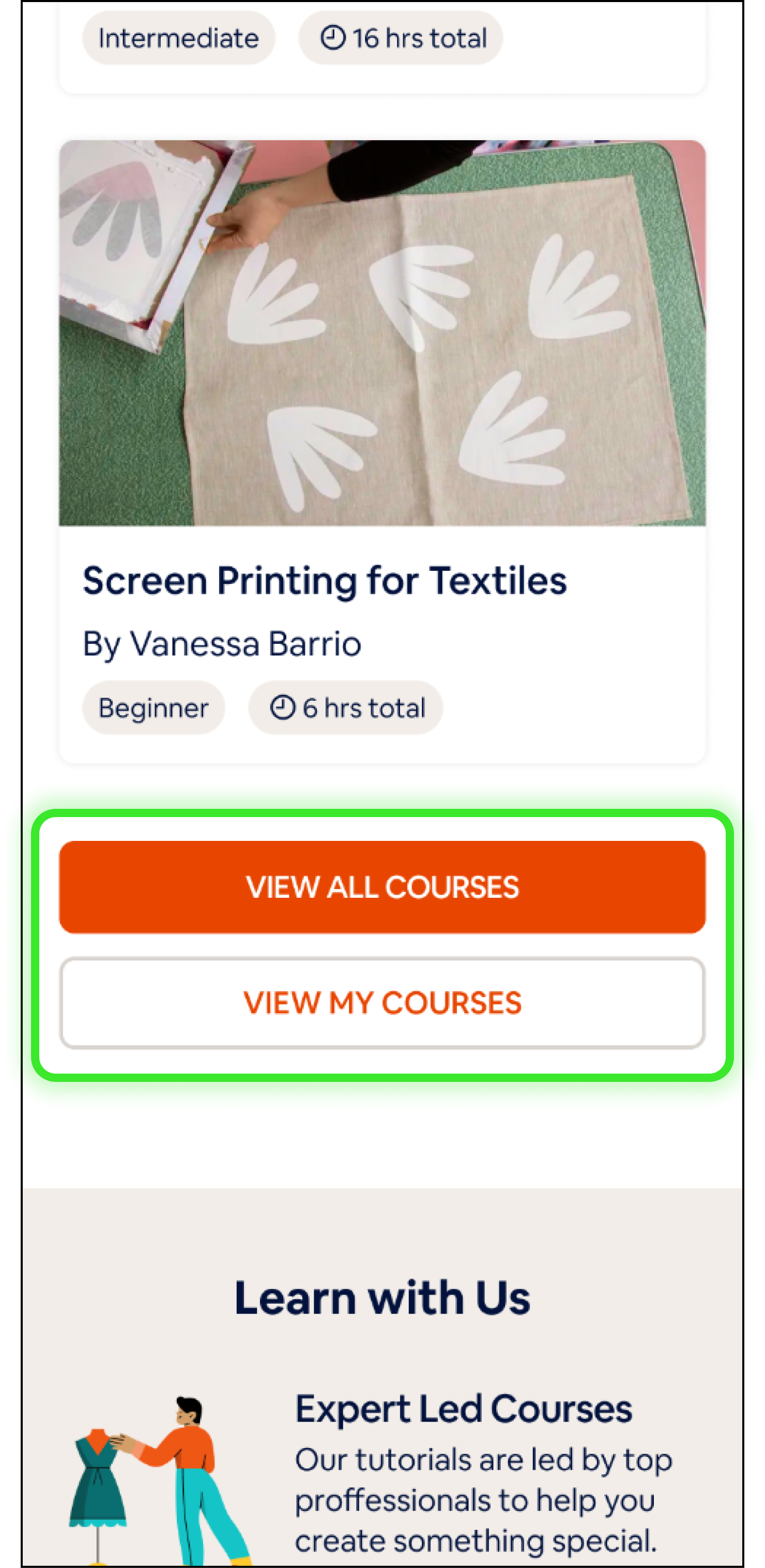
Homepage
Before Testing
Several users clicked on “view all courses’” instead of going through the hamburger menu to find their purchased course.
After Testing
I added a ‘view my courses’ button to make a distinction between where each button might take them. If they aren’t signed in it will prompt them to do so first.
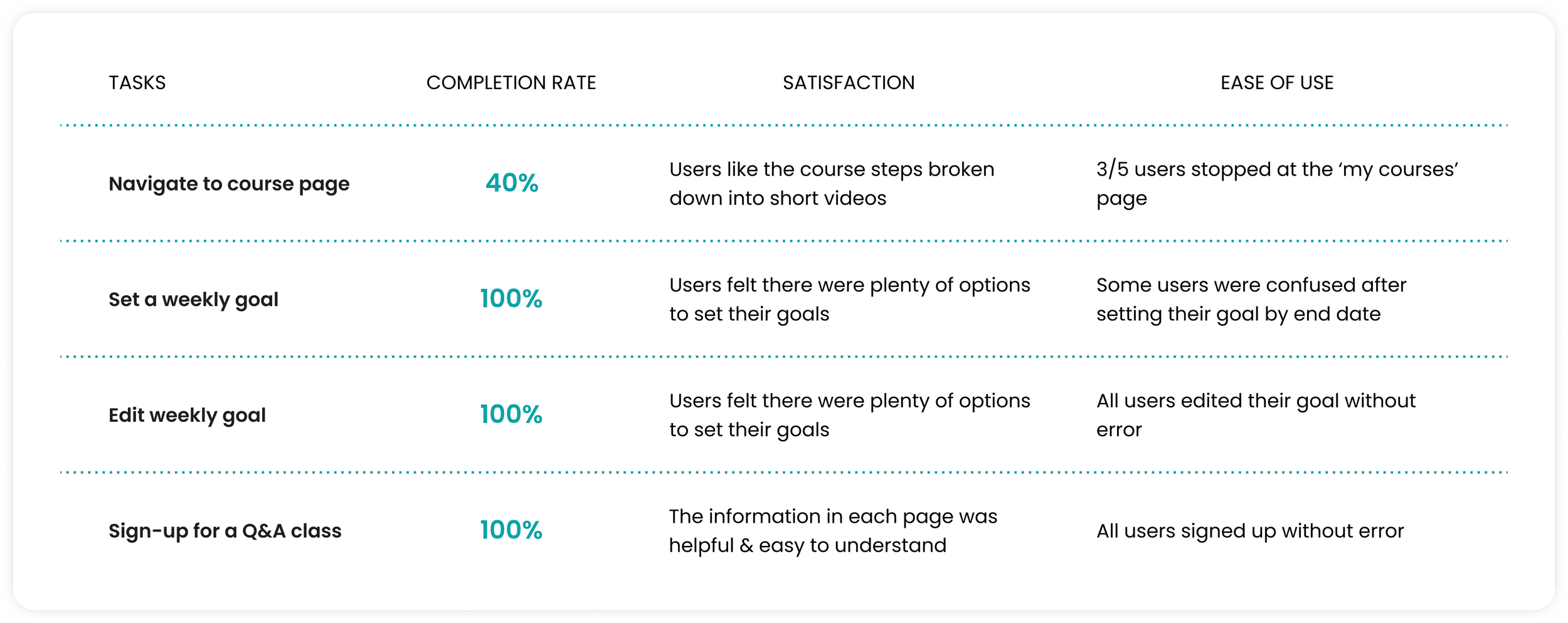
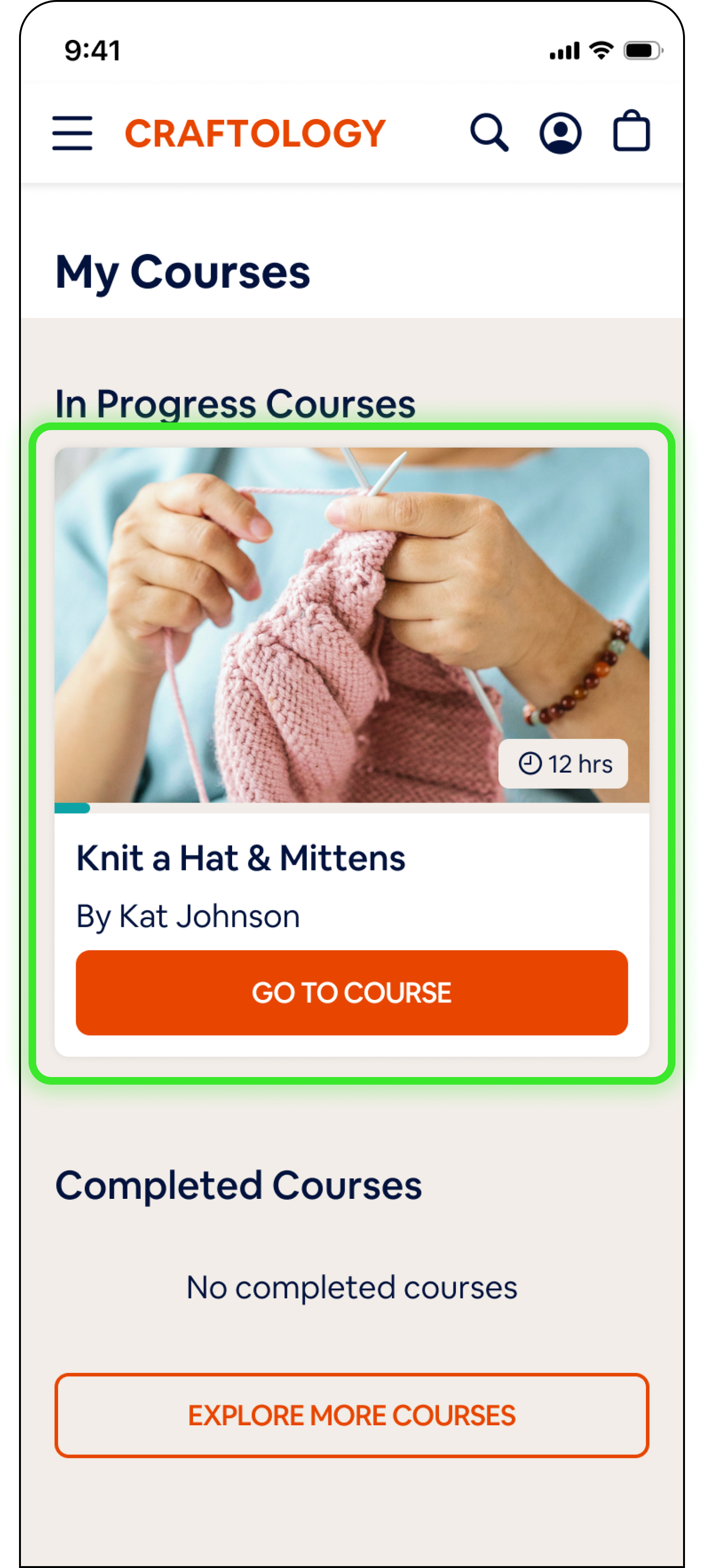
My Courses
Before Testing
3/5 users stoped at this page, unaware they could click into the “Knit a Hat and Mittens’ card. One user even asked “can I click that?”
After Testing
Adding a bright button prompts users to click into the course page and removing the ‘up next’ button reduces confusion that they may already be on the course page.
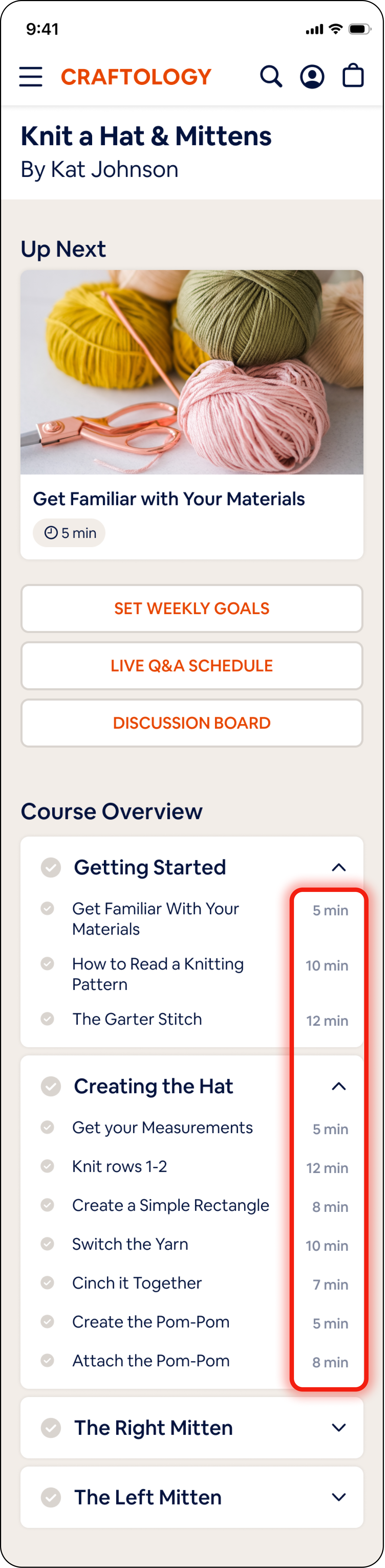
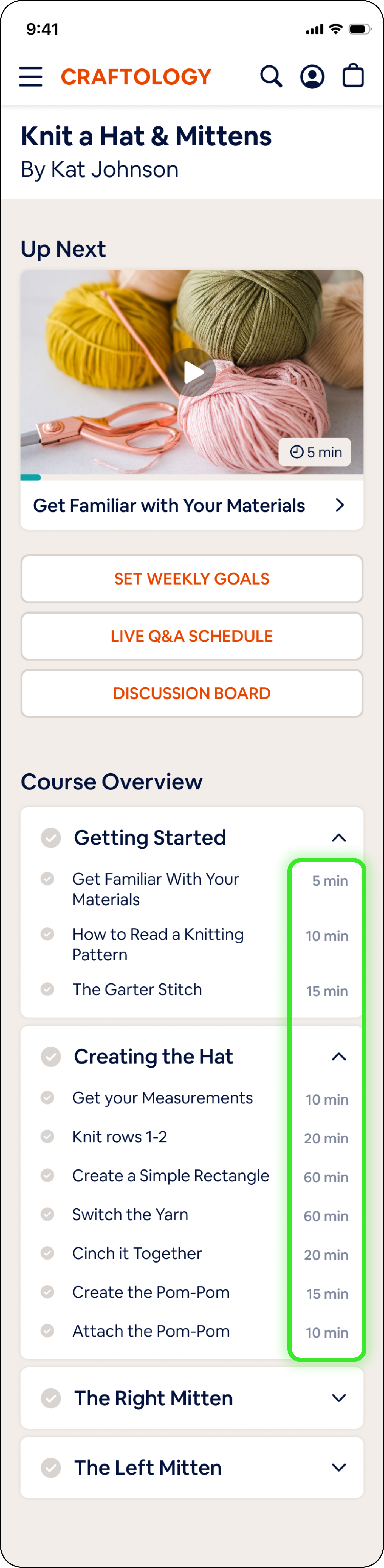
Course Overview
Before Testing
Users felt anxious thinking the times next to the video were estimated completion times, rather than the video length.
After Testing
I updated the times to be estimated time to complete the steps to better match user expectations.
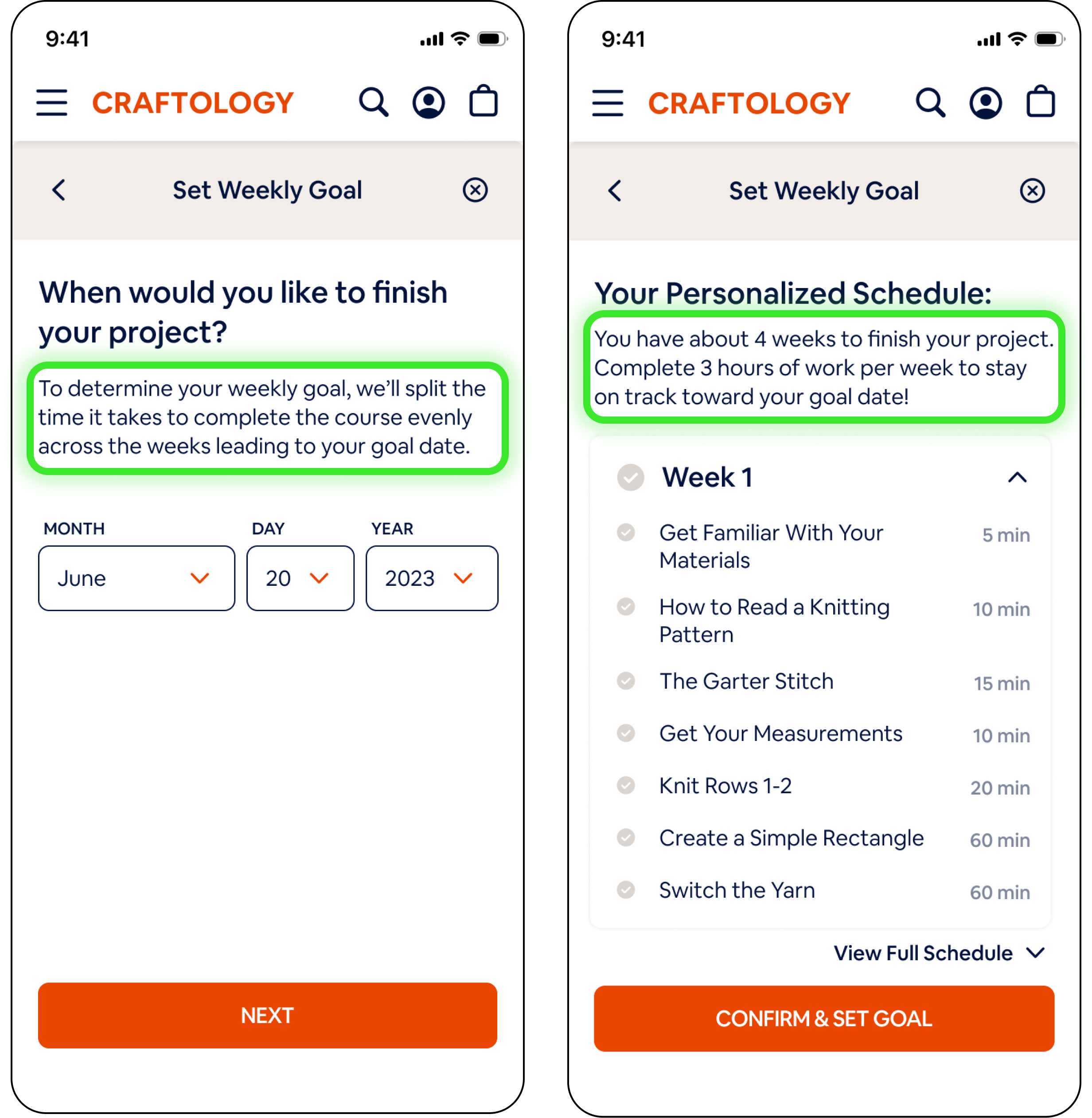
Goal Setting by Date
Before Testing
When users set a weekly goal by end date, they said it was unclear how their time was divided weekly.
After Testing
I added copy to the page where they choose the date and updated copy on the schedule page to better explain how the time is split up.